您现在的位置是:首页 >其他 >WhatWeb使用教程,图文教程(超详细)网站首页其他
WhatWeb使用教程,图文教程(超详细)
简介WhatWeb使用教程,图文教程(超详细)
「作者主页」:士别三日wyx
「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者
「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》

WhatWeb是一款指纹识别工具,使用Ruby语言开发,kali自带。

一、扫描网站指纹
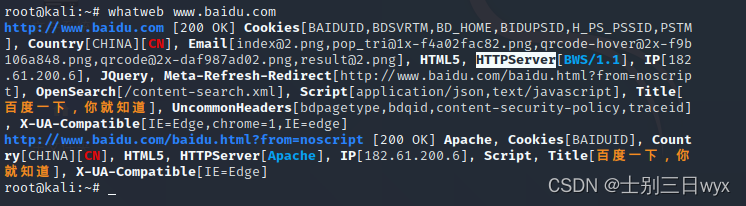
whatweb IP/域名 扫描指定网站的指纹。

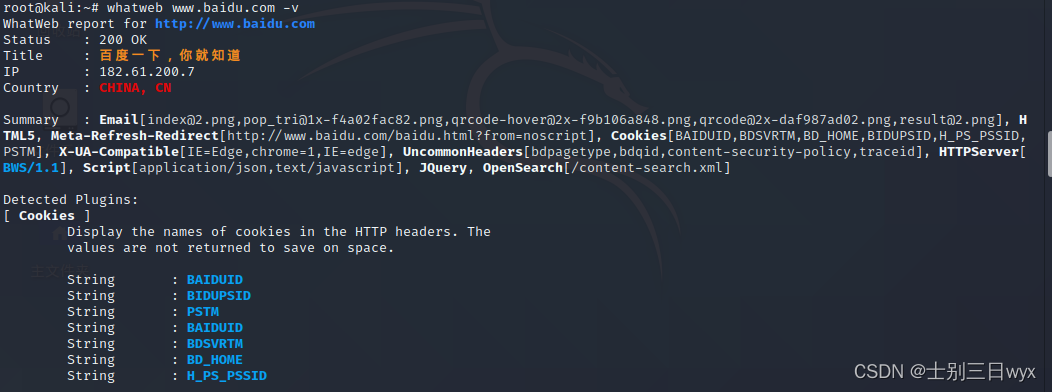
-v参数,可以返回详细信息

二、扫描强度
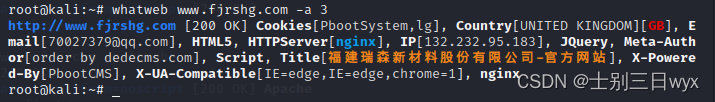
-a参数指定扫描等级。
WhatWeb有4中扫描级别,通过数字1~4选择,默认为1:
- 1只会发送1次http请求。
- 2不可用,正在开发
- 3会发送少量http请求。
- 4会发送大量http请求,会尝试每一个插件。

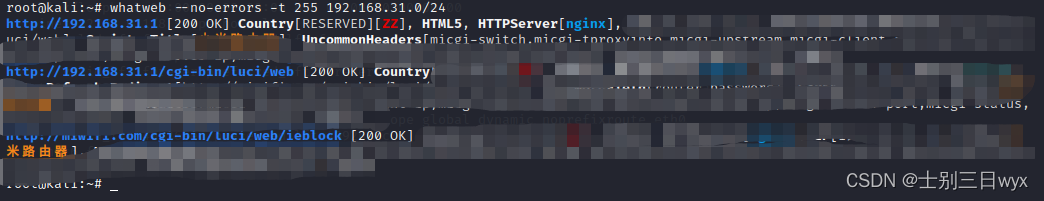
三、扫描内网主机
whatweb --no-errors -t 255 192.168.31.0/24 扫描指定内网网段。

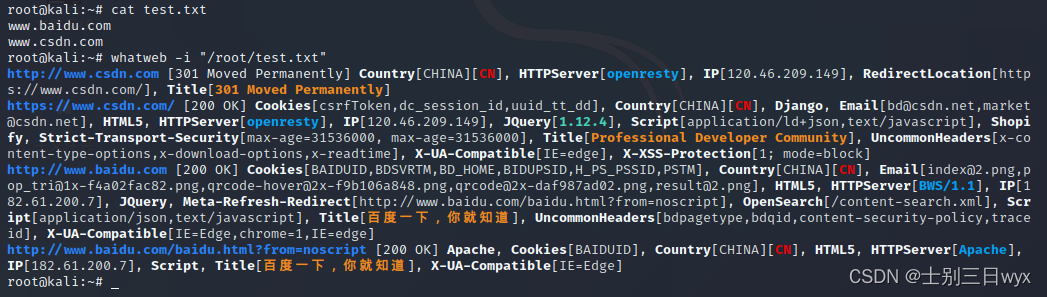
四、批量扫描
扫描多个不同网站时,将网站域名/IP保存到文件中,使用-i参数指定扫描的文件。

可以用 # 注释掉不想扫描的IP/域名。
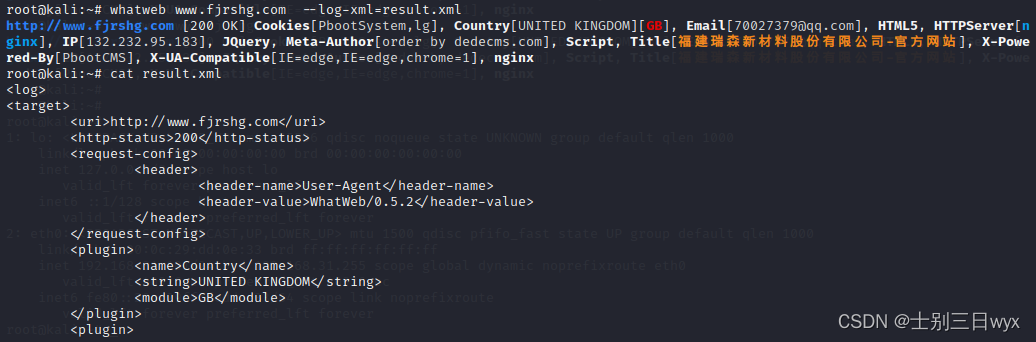
五、导出扫描结果
whatweb www.fjrshg.com --log-xml=result.xml将扫描结果导出文件,默认放在当前路径下。

导出的文件格式可以自定义,常用的格式如下:
--log-brief 简单的记录,每个网站只记录一条返回信息
--log-verbose 详细输出
--log-xml xml格式的日志
--log-json json格式记录日志(需要安装json依赖sudo gem install json)
--log-json-verbose 详细的json日志
--log-magictree xml的树形结构
--log-object ruby对象格式
--log-mongo-database mongo数据库格式
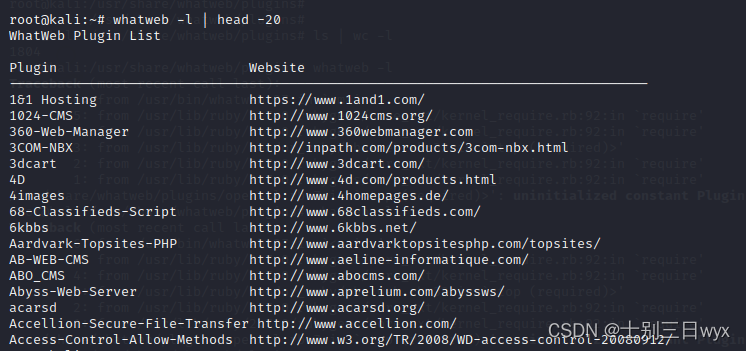
六、WhatWeb的插件
WhatWeb根据插件来匹配指纹,whatweb -l 查看插件列表。

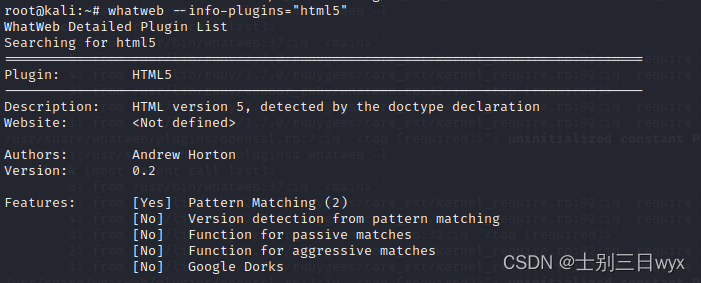
whatweb --info-plugins="插件名" 查看指定插件的信息。

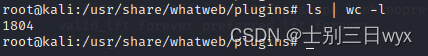
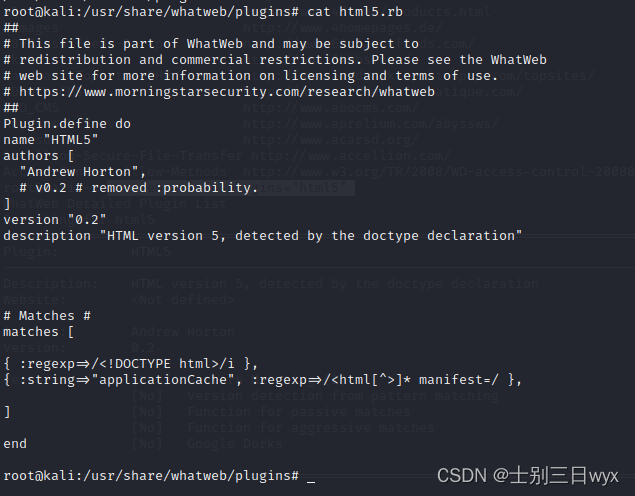
插件本质上就是.rb的文件,存放在 /usr/share/whatweb/plugins/ 目录下,一个文件对应一个插件,这意味着WhatWeb有一千多个插件。

我们可以查看文件来学习别人的插件,或者根据图中的格式编写自己的插件。

六、WhatWeb命令总览
whatweb --version # 查看版本
whatweb -l # 查看所有插件
whatweb --info-plugins="html5" # 查看指定插件
whatweb baidu.com # 扫描网站
whatweb 192.168.31.1/24 # 扫描网段
whatweb -i "/root/test.txt" # 批量扫描
whatweb baidu.com -v # 显示详细的扫描信息
whatweb baidu.com -a 1 # 指定扫描级别
whatweb baidu.com --url-suffix=":80" # 指定扫描端口(默认80)
whatweb baidu.com --proxy-user admin:password # 指定登录账号:密码
whatweb baidu.com -c='PHPSESSID=031;security=low' # 指定cookie
whatweb baidu.com --max-threads=60 # 指定最大进程数
whatweb baidu.com --log-xml="result.xml" # 导出结果
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结